Bài học cùng chủ đề
Báo cáo học liệu
Mua học liệu
Mua học liệu:
-
Số dư ví của bạn: 0 coin - 0 Xu
-
Nếu mua học liệu này bạn sẽ bị trừ: 2 coin\Xu
Để nhận Coin\Xu, bạn có thể:

Bài 8. Định dạng văn bản SVIP
1. Thuộc tính thẻ
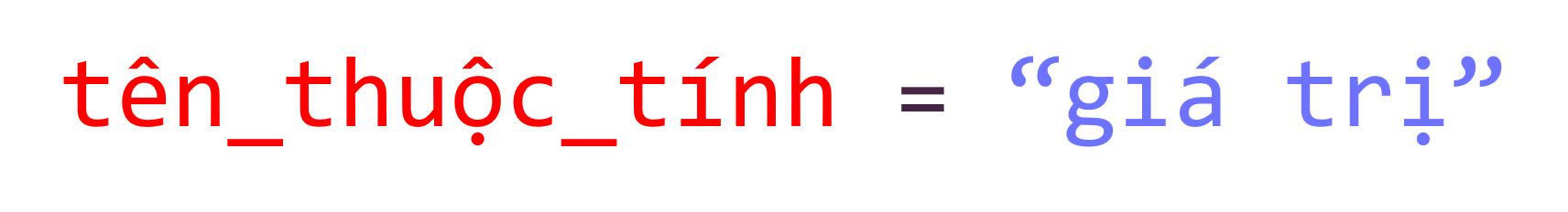
Mọi phần tử HTML đều có thể có thuộc tính.
Thuộc tính có tác dụng bổ sung thông tin, làm rõ điều khiển được thẻ chỉ định.

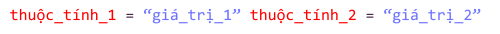
Một thẻ có thể có nhiều thuộc tính ngăn cách nhau bởi dấu cách.

Thuộc tính được đặt trong thẻ mở, sau tên thẻ.
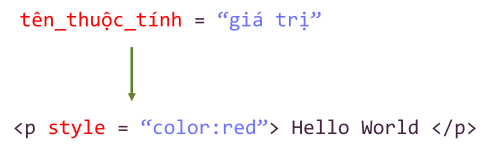
Thuộc tính thường dùng là style có tác dụng thiết lập định dạng văn bản như màu sắc, kiểu chữ,...

2. Các thẻ định dạng
a. Định dạng tiêu đề
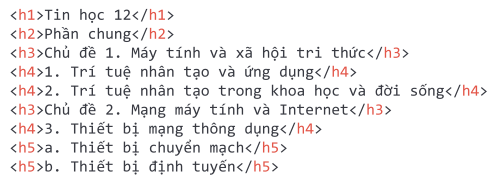
Định dạng tiêu đề theo cấp độ bằng thẻ dạng <hx>, trong đó x là số từ 1 đến 6 theo chiều giảm dần của cấp độ.
Tác dụng thẻ tiêu đề: xác định cấu trúc và nội dung trang web.


b. Định dạng văn bản
Xác định đoạn văn trên
- Đặt nội dung cần hiển thị vào giữa cặp thẻ đóng mở p.
- Đoạn văn hiển thị trên dòng mới, cách nhau một khoảng trống nhỏ trước và sau đoạn.
- Nội dung đoạn không được chứa tiêu đề.
Xác định khối nội dung
- Đặt nội dung vào giữa cặp thẻ đóng mở div hoặc span.
- Thẻ div sẽ bắt đầu trên dòng mới, thẻ span bắt đầu trên cùng dòng đang viết.
3. Các thẻ định dạng phông chữ
a. Định dạng kiểu chữ
HTML5 không hỗ trợ thẻ <big> và <u>. Dưới đây là một số thẻ định dạng kiểu chữ.
| Kiểu chữ | Thẻ | Ví dụ | Hiển thị trên trình duyệt |
| Chữ thường | <p> Đây là câu chuẩn </p> | Đây là câu chuẩn | |
| Chữ đậm | <strong>; <b> | <p> Đây <strong> là câu </strong> chuẩn </p> | Đây là câu chuẩn |
| Chữ in nghiêng | <em>; <i> | <p> Đây <em> là câu</em>chuẩn </p> | Đây là câu chuẩn |
| Gạch chân | <u> | <p> Đây <u> là câu<u> chuẩn </p> | Đây là câu chuẩn |
| Đánh dấu | <mark> | <p> Đây <mark> là câu </mark> chuẩn </p> | Đây là câu chuẩn |
| Giảm cỡ chữ | <small> | <p> Đây <small> là câu </small> chuẩn </p> | Đây là câu chuẩn |
| Chỉ số trên hoặc dưới | <sup>; <sub> | <p> Đây <sup> là câu </sup> chuẩn </p> | Đây là câu chuẩn |
| Đánh dấu xóa (bằng nét gạch giữa chữ) | <del> | <p> Đây <del> là câu </del> chuẩn </p> | Đây |
b. Định dạng phông chữ
Sử dụng thuộc tính style để định dạng thuộc tính màu sắc, phông chữ,...
- Màu sắc: <p style="color:màu">Nội dung</p>
- Phông chữ: <p style="font-family:tên phông">Nội dung</p>
- Cỡ chữ: <p style="font-size:cỡ">Nội dung</p>
Sử dụng các cặp tên:giá trị được ngăn cách nhau bởi dấu ";".


Bạn có thể đánh giá bài học này ở đây