Bài học cùng chủ đề
Báo cáo học liệu
Mua học liệu
Mua học liệu:
-
Số dư ví của bạn: 0 coin - 0 Xu
-
Nếu mua học liệu này bạn sẽ bị trừ: 2 coin\Xu
Để nhận Coin\Xu, bạn có thể:

Lý thuyết SVIP
1. Khám phá các lớp ảnh
Khi thiết kế một đối tượng mới, mặc định được tạo trên lớp đang chọn. Cùng với lớp, tạo thành một đối tượng hợp nhất nên khó chỉnh sửa từng đối tượng.
Mỗi đối tượng nên được tạo trên một lớp riêng.
Ví dụ: Nếu vẽ hình lá cờ Việt Nam trên cùng lớp ảnh thì chúng tạo thành một đối tượng duy nhất. Vì vậy nên tách hình ngôi sao và hình lá cờ ra thành 2 lớp riêng để dễ dàng chỉnh sửa.

GIMP cung cấp các lệnh làm việc với lớp ảnh như thêm, xóa, nhân đôi lớp, ẩn hoặc hiện và thay đổi thứ tự các lớp.

2. Một số kĩ thuật thiết kế làm việc với các lớp ảnh
a) Thiết kế trên lớp bản sao
Lớp bản sao có thể sử dụng trong nhiều trường hợp khác nhau.
Đôi khi bản sao của đối tượng được chỉnh sửa lại để kết hợp với đối tượng ban đầu.
b) Hướng tập trung vào một lớp
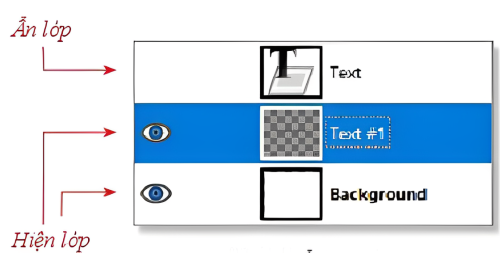
Nháy chuột vào hình con mắt bên trái tên lớp để ẩn (hoặc hiện) lớp.

c) Sắp xếp lại các lớp
Thay đổi thứ tự các lớp sẽ tạo ra thay đổi của ảnh hợp thành của chúng ở cửa sổ ảnh.
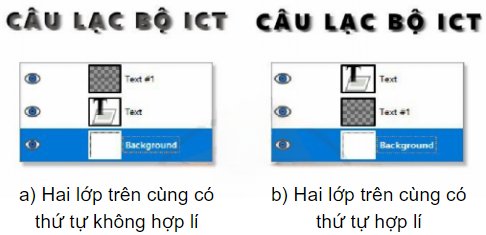
Ví dụ: Sau khi nhân đôi một lớp, lớp bản sao mặc định được tạo ở bên trên nó. Sau khi tô xám cho lớp bản sao để thể hiện bóng (shadow) của văn bản (hình 4a), kết quả không hợp lí vì đáng lẽ phần bóng phải chìm dưới văn bản. Do vậy chuyển lớp bản sao xuống dưới lớp gốc thì kết quả nhận được sẽ hợp lí hơn (hình 4b).

3. Sử dụng vùng chọn
a) Vùng chọn và các công cụ tạo vùng chọn
Vùng chọn giúp xử lí riêng biệt một vùng nào đó trên ảnh, ví dụ như tô màu, vẽ hình.
Hai công cụ phổ biến để tạo vùng chọn hình chữ nhật và hình elip tương ứng là Rectangle Select ![]() và Ellipse Select
và Ellipse Select ![]() .
.
Để tạo vùng chọn, nháy chuột vào công cụ tạo vùng chọn, chọn các thuộc tính của công cụ rồi kéo thả chuột để xác định vùng chọn trên ảnh.
Nếu giữ kèm phím Shift trong thao tác kéo thả chuột thì vùng chọn sẽ là hình vuông hoặc hình tròn.
Nếu giữ kèm thêm phím Ctrl thì vùng chọn sẽ nhận tâm là điểm đầu tiên nhấn chuột trong thao tác kéo thả.
b) Một số thao tác cơ bản với vùng chọn
- Đảo ngược vùng chọn bằng lệnh Select/Invert.
- Co hoặc giãn vùng chọn bằng lệnh Shrink hoặc Grow trong bảng chọn Edit.
- Xóa vùng chọn bằng cách nhấn phím Delete.
- Bỏ vùng chọn bằng lệnh Select/None.
Chú ý: Vùng chọn không thuộc bất kì lớp ảnh nào. Các thao tác với vùng chọn tác động vào lớp ảnh đang được chọn nhưng trong phạm vu được xác định bởi vùng chọn.
4. Một số kĩ thuật thiết kế sử dụng vùng chọn
a) Tạo đường viền
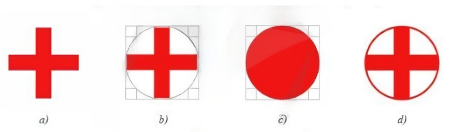
Ví dụ: Tạo đường viền tròn cho hình chữ thập như sau:
- Bước 1. Thêm một lớp mới, chọn lớp này và xác định một vùng chọn hình tròn (Hình 5b).
- Bước 2. Trên lớp vừa tạo, tô màu vùng chọn (Hình 5c).
- Bước 3. Co vùng chọn với số pixel bằng độ dày của đường viền cần tạo.
- Bước 4. Xóa vùng chọn sau khi co rồi bỏ vùng chọn (kết quả nhận được như Hình 5d).

b) Lồng hình
Tại một số điểm giao cắt giữa hai đối tượng lồng nhau, đối tượng này phải ở bên trên (hoặc ở dưới) đối tượng kia.
Ví dụ: Hình 6a cho thấy lớp Vòng 2 nằm bên trên lớp Vòng 1 nên ảnh hợp thành của chúng (Hình 6b) không thể hiện sự lồng nhau như Hình 6c.

Sau đây là thao tác lồng hình tại một điểm cắt giữa hai hình:
- Bước 1. Chọn lớp cần đưa hình ảnh của nó lên trên hình ảnh của lớp kia tại điểm giao cắt. Ví dụ, chọn lớp Vòng 1.
- Bước 2. Tạo một vùng chọn tại điểm giao cắt sao cho nó bao quanh phần hình ảnh đối tượng cần đưa nó lên trên đối tượng kia, ví dụ như Hình 7a.

- Bước 3. Nhấn liên tiếp hai tổ hợp Ctrl+C và Ctrl+V để sao chép hình ảnh của lớp đang chọn tại vùng chọn. Một lớp động (Foating Section) xuất hiện như Hình 7b. Nháy đúp chuột vào lớp này để đổi tên lớp tạo một lớp mới thay thế lớp động. Di chuyển lớp mới lên trên lớp đối tượng cần đưa nó xuống dưới (Hình 7c).
5. Sử dụng đường dẫn (Paths)
a) Đường dẫn và cách tạo đường dẫn
Sử dụng đường dẫn (Paths) để vẽ hình có hình dạng tùy ý.
Tạo đường dẫn trong GIMP như sau:
- Bước 1. Nháy chuột vào công cụ Paths
 .
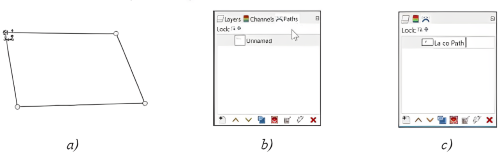
. - Bước 2. Lần lượt nháy chuột tại các điểm (gọi là điểm mốc), theo thứ tự đó chúng tạo thành đường dẫn cần vẽ. Nếu kéo thả mốc cuối cùng trùng với điểm đầu tiên thì sẽ nhận được đường dẫn khép kín (Hình 8a).
- Bước 3. Khi một đường dẫn được tạo ra, biểu tượng của nó sẽ xuất hiện trong bảng quản lí đường dẫn Paths (Hình 8b). Nháy đúp chuột vào tên đường dẫn để gõ tên mới cho nó (Hình 8c).

b) Thiết kế và chỉnh sửa đường dẫn
Bảng tùy chọn của công cụ Paths cho phép chuyển đổi giữa các chế độ thiết kế (Design) và chế độ chỉnh sửa (Edit) đường dẫn.
Chế độ thiết kế được mô tả trong Hình 9a, 9b, 9c. Chế độ chỉnh sửa hỗ trợ các thao tác trong Hình 9b, 9d.
- Uống cong đoạn nối: Kéo thả một điểm nào đó trên đoạn nối giữa hai điểm mốc để làm cong đoạn nối.

- Điều chỉnh tiếp tuyến của đường cong: Kéo thả chuột tại điểm đầu tiếp tuyến vủa đường cong sẽ thay đổi hướng và độ dài của chúng, làm thay đổi hình dạng đường cong.

- Di chuyển điểm mốc: Kéo thả chuột từ điểm mốc đến vị trí khác để thay đổi hình dạng của các đường nối với điểm này.

- Thêm điểm mốc: Nháy chuột vào một vị trí trên đường con để thêm điểm mốc, xuất hiện hai tiếp tuyến tại đó. Các tiếp tuyến dùng để điều chỉnh hình dạng của đường cong.

c) Các thao tác cơ bản đối với đường dẫn
Chuyển đổi giữa đường dẫn và vùng chọn bằng lệnh Select/From Path (hoặc nháy chuột vào nút lệnh Selectiom From Path trong bảng tùy chọn). Để chuyển một vùng thành một đường dẫn, thực hiện lệnh Select/To Path.
Tạo nét vẽ theo đường dẫn bằng cách nháy chuột vào Stroke Path ở bảng tùy chọn và nhập số pixel độ dày nét vẽ. Màu của nét vẽ là màu FG.
Tô màu vùng đường dẫn bằng cách nháy chuột vào nút lệnh Fill Path trong bảng tùy chọn. Màu được tô mặc định là màu FG.
6. Kĩ thuật thiết kế "Cắt xén chi tiết thừa"
Cắt xén chi tiết thừa là kĩ thuật thiết kế sử dụng kết hợp đường dẫn và vùng chọn.
Ba bước cắt xén chi tiết thừa như sau:
- Bước 1. Xác định vùng chọn để khoanh vùng và xóa vùng chọn.
- Bước 2. Chọn lớp chứa hình ảnh và xóa vùng chọn.
- Bước 3. Bỏ vùng chọn.
Ví dụ: Cắt xén hình ban đầu để sản phẩm giống như phần đầu của một dải nơ.


Bạn có thể đánh giá bài học này ở đây